
RGB ー это сокращение от английских слов Red (красный), Green (зелёный) и Blue (синий). Это основные цвета, которые используются для создания изображений на наших экранах, будь то мониторы, телевизоры или смартфоны.
Каждый пиксель на экране состоит из множества светодиодов с тремя цветами⁚ красным, зелёным и синим. Путем комбинирования различной яркости этих трех цветов, создается палитра из всех возможных цветов.
Цветовая модель RGB основывается на аддитивной смеси цветов. Это означает, что комбинирование цветов красного, зелёного и синего света в разных пропорциях позволяет нам получать различные цвета. Например, если мы полностью включим красный и зеленый свет, то получим желтый цвет.
Каждый из трех цветов в модели RGB может иметь значение от 0 до 255, где 0 означает полное отсутствие цвета, а 255 ⏤ наибольшую интенсивность цвета. Таким образом, у нас есть 256 возможных значений для каждого из трех цветов.
Например, чистый красный цвет будет иметь значения (255٫ 0٫ 0)٫ чистый зеленый ー (0٫ 255٫ 0)٫ а чистый синий ⏤ (0٫ 0٫ 255). Весь спектр цветов представляется комбинацией различных значений трех основных цветов.
RGB цветовая модель широко применяется в компьютерной графике и дизайне, веб-дизайне и фотографии. Благодаря этой модели мы получаем яркие и красочные изображения на наших экранах.
Как известно, цвета могут влиять на психическое и физическое состояние человека. Каждый день, просматривая сайты в Интернете, глаз оценивает миллионы цветов и оттенков. Веб-дизайнер, знакомый с психологией цвета, может манипулировать настроением посетителей для достижения любой цели.
Это связано с тем, что одни оттенки успокаивают, а другие — стимулируют. Ниже описано, как компьютерные технологии могут быть использованы для составления композиции и отображения цветов.
— Цветная модель. Это метод получения всех цветов и их оттенков путем смешивания трех основных компонентов в различных пропорциях.
Красный, зеленый (Зеленый ().Синий ().
Отсюда и аббревиатура. Выбор этих цветов в качестве основных основан на физиологии человеческого глаза и на том, как он воспринимает цвета.

— Модели остаются самыми популярными и используются для воспроизведения цветов на экранах телевизоров и компьютеров. Единая система цветовых композиций была создана в 1996 году, чтобы дать различным производителям разные характеристики для их продукции.Microsoft и .
Числовое представление цвета
Как уже упоминалось выше, цвета образуются путем смешивания основных цветов. Чтобы учесть их соответствующие интенсивности, они приняли систему, в которой цвета представлены в диапазоне0-255 () в шестнадцатеричной нотации.00-FF.
Это означает, что основные цвета имеют следующую проекцию
Красный — (255.0.0); зеленый — (0.255.0); синий — (0.0.255);
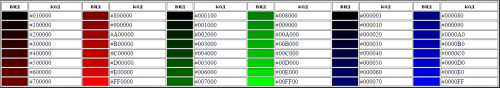
Для значений интенсивности цвета менее 255 красный, зеленый и синий оттенки различаются. Шестнадцатеричные значения градиентов и отдельных оттенков приведены в следующей таблице.

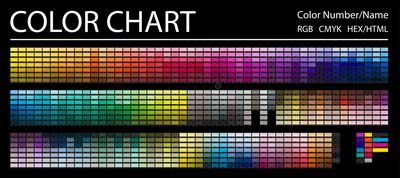
Цветовая диаграмма RGB
Конечно, помимо основных цветовых градиентов, существуют также смешанные цвета, которых довольно много. Поэтому создается таблица -colours, в которой отображаются все существующие оттенки вместе с их названиями и числовым представлением (в десятичном и шестнадцатеричном формате.).
Вы можете узнать больше об этомЗДЕСЬ. Эта таблица удобна для веб-дизайнеров, так как они могут найти нужные им оттенки и узнать их числовое представление.
Безопасная цветовая палитра RGB
Однако в какой-то момент возникли проблемы с отображением цветов в различных браузерах, и решением этой проблемы стало так называемоебезопасныйЭта проблема была решена с помощью математически выведенной, так называемой "безопасной" цветовой палитры.
Если браузер не может правильно отобразить цвета, он пытается смешать и точно подобрать цвета, что может совсем не помочь.


Используя цветовые коды этой палитры, веб-разработчикам больше не нужно беспокоиться о цвете страниц своего сайта при отображении в разных браузерах, на разных платформах и экранах. В настоящее время панель безопасного цвета теряет свою актуальность (см.Технологии не перестают развиваться.), как говорится, позволяет лучше спать.
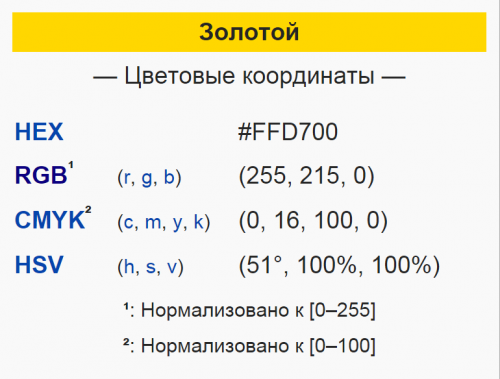
Золото в модели RGB
Термин "золото" был впервые использован для описания цвета химического элемента в начале 14-го века.Аурум. — Золото. В модели золото представлено следующими цифрами.
(255, 215, 0.) — десятичная дробь,.Hex #FFD700. — Шестнадцатеричная.

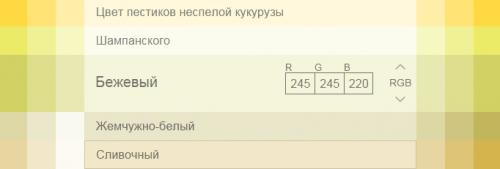
Бежевый цвет в модели RGB.
Бежевый — не самый выразительный цвет, но он занимает довольно важное место в истории. Многие памятники культуры, особенно древние скульптуры, были сделаны из бежевого стеатита и мыльного камня. В моделях бежевый цвет имеет следующие числовые представления.
(245, 245, 220) — десятичная дробь,.Шестнадцатеричная #F5F5DC — Шестнадцатеричная.

Сегодня, особенно во Всемирной паутине, редко можно найти что-то подобное и скучное. Создатели предпочитают яркие дизайны с яркими цветами. Развитие технологий позволило отображать на экране огромное количество цветов, что делает изображения более реалистичными.





