
Быстрая загрузка веб-страницы является одним из ключевых факторов успеха сайта. Медленная скорость загрузки может отталкивать посетителей и влиять на ранжирование сайта в поисковых системах. Чтобы убедиться, что ваш сайт загружается быстро, вы можете использовать различные инструменты для проверки скорости. В этой статье рассмотрим 15 лучших инструментов для проверки скорости сайта.
- 1. Google PageSpeed Insights
- 2. GTmetrix
- 3. Pingdom Website Speed Test
- 4. WebPageTest
- 5. YSlow
- 6. Uptrends
- 7. DareBoost
- 8; Lighthouse
- 9. Website Speed Test
- 10. KeyCDN Speed Test
- 11. Web.dev Performance
- 12. Varvy Pagespeed Optimization
- 13. Firefox Developer Tools
- 14. DareBoost
- 15. Lighthouse
- Как проверка скорости сайта может помочь в анализе?
- Концепции скорости сайта
- Время до получения первого байта (TTFB)
- Блокирующий код Javascript и CSS
- JavaScript.
- Минимизация ресурсов
- HTTP-запросы
- Проверка скорости сайта — лучшие бесплатные инструменты
- Тестирование скорости сайта с помощью keycdn speed test.
- Проверьте скорость загрузки вашего сайта с помощью Google PageSpeed Insights
- Как проверить скорость вашего сайта с помощью Pingdom
- Разрешение скорости загрузки сайта с помощью GTMetrix
- Как измерить скорость сайта с помощью webpagetest
- Как проверить скорость сайта онлайн с помощью DareBoost
- Как Varvy PagesSpeed Optimisation измеряет скорость загрузки сайта
- Проверьте скорость загрузки страниц с помощью UpTrend
- Проверка скорости сайта с помощью dotcom-monitor
- Нагрузочное тестирование сайта с помощью PageScoring
- Инструмент желтой лаборатории.
- Инструменты разработчика Google Chrome
- Тестер времени загрузки Sucuri
- Pagelocity.
- YSlow.
- Проверка скорости сайта с помощью расширений для браузера Google Chrome
- Тестирование скорости мобильных версий сайтов
- Заключение
1. Google PageSpeed Insights
Google PageSpeed Insights ౼ это инструмент от Google, который с помощью своих алгоритмов анализирует ваш сайт и предлагает рекомендации по улучшению скорости загрузки. Он оценивает скорость загрузки как для мобильных устройств, так и для десктопов.
2. GTmetrix
GTmetrix ― это бесплатный онлайн-инструмент, который анализирует скорость загрузки вашего сайта и предлагает конкретные рекомендации для оптимизации. Он предоставляет детальные отчеты о производительности вашего сайта, включая время загрузки, размер страницы и количество запросов к серверу.
3. Pingdom Website Speed Test
Pingdom Website Speed Test ౼ это другой популярный инструмент для проверки скорости загрузки сайта. Он анализирует все компоненты вашего сайта, включая изображения, JavaScript и CSS, и предоставляет детальную информацию о времени загрузки каждого компонента.
4. WebPageTest
WebPageTest ― это бесплатный онлайн-инструмент, который позволяет проверить скорость загрузки вашего сайта из разных мест по всему миру. Он предоставляет детальные отчеты о времени загрузки, размере страницы и количестве запросов к серверу.
5. YSlow
YSlow ― это инструмент от технической компании Yahoo, который анализирует ваш сайт и предлагает рекомендации по улучшению его скорости загрузки. Он оценивает множество факторов, включая кэширование, сжатие и оптимизацию изображений.
6. Uptrends
Uptrends ౼ это инструмент для проверки доступности и производительности вашего сайта. Он анализирует скорость загрузки, DNS-запросы, SSL-сертификаты и многое другое, и предоставляет детальные отчеты и оповещения в случае проблем.
7. DareBoost
DareBoost ― это инструмент для проверки производительности и качества вашего сайта. Он анализирует скорость загрузки, SEO-факторы, безопасность и многое другое, и предоставляет детальные отчеты с рекомендациями по улучшению.
8; Lighthouse
Lighthouse ౼ это инструмент разработчика от Google, доступный в браузере Chrome. Он анализирует производительность вашего сайта, а также делает рекомендации по улучшению быстродействия, доступности и других аспектов.
9. Website Speed Test
Website Speed Test ― это простой онлайн-инструмент для проверки скорости загрузки вашего сайта. Он определяет время загрузки страницы, размер страницы и количество запросов к серверу.
10. KeyCDN Speed Test
KeyCDN Speed Test ― это инструмент для проверки скорости загрузки вашего сайта из разных мест по всему миру с использованием CDN (Content Delivery Network) KeyCDN. Он анализирует время загрузки, размер страницы и другие параметры.
11. Web.dev Performance
Web.dev Performance ౼ это инструмент от разработчиков Google, который анализирует производительность вашего сайта и предлагает рекомендации по улучшению. Он оценивает различные аспекты, включая время загрузки, использование кэширования и объем данных.
12. Varvy Pagespeed Optimization
Varvy Pagespeed Optimization ౼ это инструмент, который анализирует ваш сайт и предлагает рекомендации по его оптимизации для улучшения скорости загрузки. Он проверяет различные аспекты, включая кэширование, сжатие и минификацию файлов.
13. Firefox Developer Tools
Firefox Developer Tools ౼ это инструмент для разработчиков, доступный в браузере Firefox. Он включает в себя такие инструменты, как Network Monitor и Page Speed, которые помогают анализировать скорость загрузки и производительность вашего сайта.
14. DareBoost
DareBoost ౼ это инструмент для проверки производительности и качества вашего сайта. Он анализирует скорость загрузки, SEO-факторы, безопасность и многое другое, и предоставляет детальные отчеты с рекомендациями по улучшению.
15. Lighthouse
Lighthouse ― это инструмент разработчика от Google, доступный в браузере Chrome. Он анализирует производительность вашего сайта, а также делает рекомендации по улучшению быстродействия, доступности и других аспектов.
Использование этих инструментов поможет вам оптимизировать скорость загрузки вашего сайта. Помните, что быстрая загрузка веб-страницы является одним из ключевых факторов успеха сайта, поэтому регулярно проверяйте скорость загрузки вашего сайта и применяйте рекомендации для улучшения его производительности.
Скорость работы сайта может стать решающим фактором его успеха. Более быстрые сайты классифицируются поисковыми системами выше, имеют более высокие коэффициенты конверсии и более низкие коэффициенты прямого возврата. Поэтому очень важно проверять скорость вашего сайта с помощью различных инструментов.
Как проверка скорости сайта может помочь в анализе?

Некоторые способы проверки скорости сайта с помощью различных инструментов включают.
- Определить сценарии, шрифты и дополнительные элементы (HTML, JavaScript, CSS), которые вызывают увеличение времени загрузки; и
- проверка минимизации сценариев, проверка
- Обнаружение больших изображений.
- тесты времени до первого байта (TTFB), тесты
- общее время загрузки, размер страницы, анализ приложений и
- проверка эффективности для различных географических районов, Ÿ
- Проверка скорости выхода в различных браузерах,.
- анализ заголовков HTTP; и
- измерения производительности сети ("доставка контента"); и
- Проверка правильности информации, полученной из CDN.
Концепции скорости сайта

Важно понимать концепции, лежащие в основе этих инструментов, прежде чем проверять скорость вашего сайта. С их помощью вы можете контролировать скорость вашего хостинга, а также измерять производительность CDN.
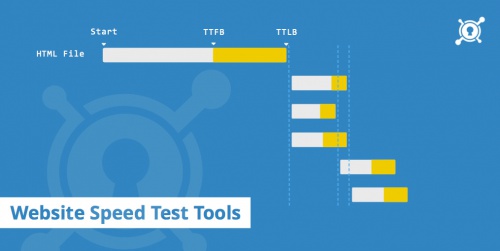
Время до получения первого байта (TTFB)
Время до первого байта (TTFB) — это показатель скорости ответа сервера. Это время, которое требуется браузеру, чтобы начать получать информацию после запроса от сервера. Использование CDN может значительно снизить зависимость сайта от нагрузки на сервер, что должно уменьшить TTFB.
Блокирующий код Javascript и CSS
Блокировка вывода включает JavaScript и стили CSS для обеспечения максимально быстрой загрузки страниц.
JavaScript.
Google рекомендует удалить или отложить сценарии JavaScript, замедляющие процесс загрузки. Примером задержки загрузки JavaScript является размещение ярлыка непосредственно перед этикеткой. :
Вам также следует оптимизировать код CSS, чтобы избежать связанных с CSS задержек при загрузке страниц. Некоторые рекомендации по ускорению работы вашего сайта включают
- Используйте правильные имена файлов CSS, и
- уменьшить количество файлов CSS, и
- Используйте меньше кода CSS в целом.
CSS — это ресурс, который блокирует вывод и должен быть загружен клиентом как можно быстрее, чтобы оптимизировать время появления.
Минимизация ресурсов
Минимизация ресурсов означает удаление из кода HTML, JavaScript и CSS символов, которые не нужно загружать. Такие как
- Пространства,.
- новые символы линии, …
- Комментарии,.
- разделители блоков.
Это повышает скорость работы сайта за счет уменьшения объема кода, необходимого серверу. Чтобы удалить все лишние символы, можно использовать такие инструменты, как Dan's CSS или JavaScript Minify. Если вы используете WordPress, вы можете использовать Autoptimize Add -ON для минимизации HTML, JavaScript и CSS.
HTTP-запросы
Когда браузер получает данные с сервера, он делает это с помощью протокола HTTP (HyperText Transfer Protocol). Это процесс запроса/ответа между клиентом и принимающей стороной. Чем больше HTTP-приложений создает веб-сайт, тем медленнее он загружается.
Существует много способов, с помощью которых можно сократить количество заявлений. Например:.
- Комбинации файлов CSS и JavaScript, и
- сценарии, построенные на JavaScript (только если они небольшие); и
- используя CSS спрайты, и
- уменьшить количество используемых ресурсов, например, третьими лицами, добавляющими большое количество внешних запросов.
Проверка скорости сайта — лучшие бесплатные инструменты
Ознакомьтесь с 15 бесплатными инструментами контроля скорости сайта, представленными ниже. Каждый из них предлагает различные способы предоставления уникальных возможностей, ссылок и сокращенных данных.
Примечание: При первом запуске одного из этих инструментов поиск DNS будет происходить медленнее. При определении общего времени загрузки рекомендуется провести тест несколько раз, чтобы получить среднюю цену.
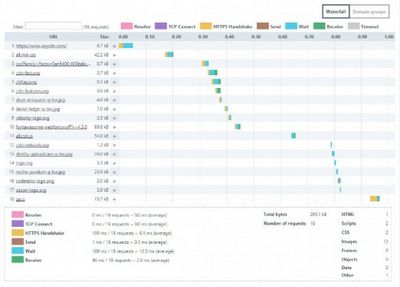
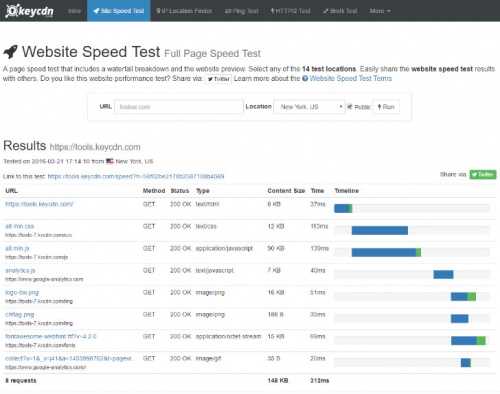
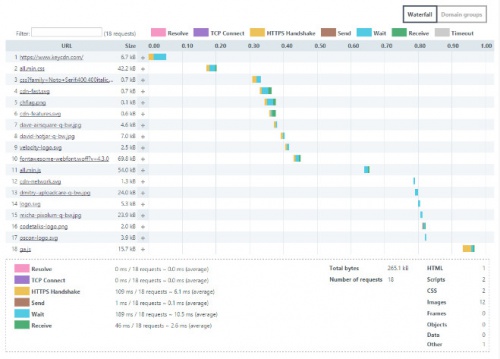
Тестирование скорости сайта с помощью keycdn speed test.

Это быстрый и простой способ контролировать скорость и получить представление о производительности сайта. Вы можете выбрать один из 14 пунктов тестирования со всего мира. Тест включает анализ процесса загрузки и визуализацию предварительного просмотра сайта. Вы можете быстро увидеть количество HTTP-приложений, полный размер запрашиваемой страницы и время приема.
Это один из немногих инструментов, сравнимых с PagesSpeed, который является адаптивным и хорошо работает на мобильных устройствах.

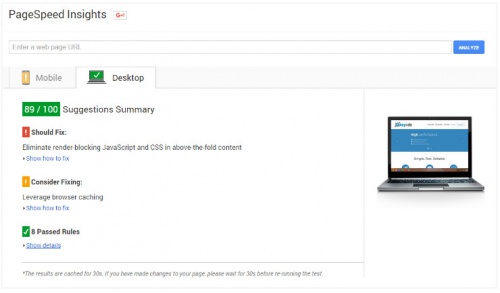
Проверьте скорость загрузки вашего сайта с помощью Google PageSpeed Insights

Этот сервис позволяет проверить скорость вашего сайта и предоставляет шкалу от 1 до 100. Чем выше число, тем более оптимизирован ваш сайт. Все, что выше 85, указывает на хороший ресурс.
PageSpeed предоставляет ссылки на сайт как для настольных компьютеров, так и для мобильных телефонов. В нем содержатся рекомендации по улучшению аксессуаров.
PagesSpeed Insights определяет, как можно оптимизировать страницы.
- Время загрузки: время с момента запроса пользователем новой страницы до момента, когда браузер начинает отображать содержимое.
- Время полной загрузки страницы: время, прошедшее после запроса пользователем новой страницы до ее полного отображения браузером.
Отчет по мобильным телефонам включает дополнительную категорию под названием "пользовательский опыт". Эта оценка включает анализ окна просмотра, размера целевых элементов (кнопок и ссылок) и оптимизированного размера шрифта.

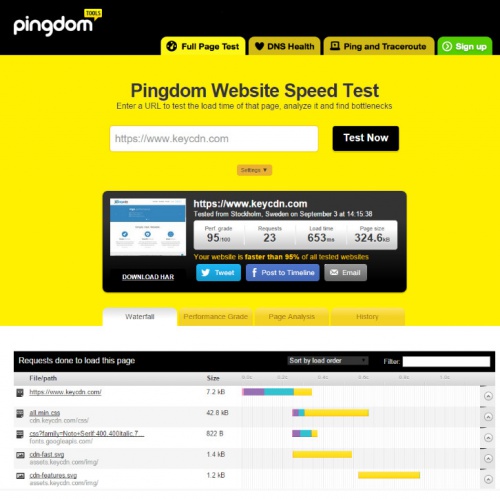
Как проверить скорость вашего сайта с помощью Pingdom

Один из самых известных инструментов для контроля скорости сайта. Справочник, который он предоставляет, разделен на четыре раздела, включая "Процесс загрузки", "Оценка производительности", "Анализ страниц" и "Исторический анализ".
Анализ страниц предоставляет подробный обзор дополнительной информации: анализ размера, размер каждой области (легко сравнить CDN с данными по секторам) и количество приложений в каждом секторе. Кроме того, какой тип контента создал большинство приложений:…

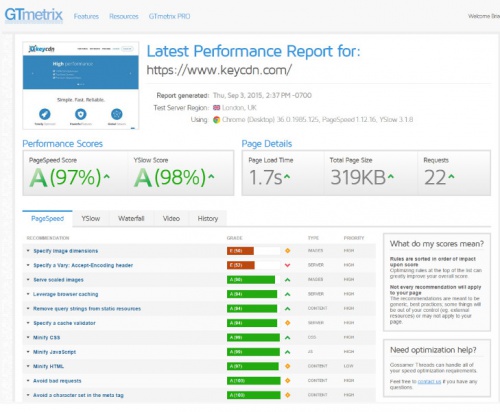
Разрешение скорости загрузки сайта с помощью GTMetrix

Контролирует цены PageSpeed и Yslow и присваивает сайту категорию от F до A. Краткий отчет разделен на пять разделов, включая PageSpeed, Yslow, Loading, Video и Historical Analysis.
С помощью бесплатной регистрации вы можете посмотреть, насколько быстро загружается ваш сайт из семи различных мест. GTMetrix также позволяет выбрать браузер, Chrome или Firefox.
Вы можете увидеть и сравнить производительность сайтов с различными типами подключения (например, кабельное и коммутируемое), чтобы определить, как это влияет на скорость загрузки страниц. Другие функции включают воспроизведение видео для анализа и выявления проблем с загрузкой и возможность запуска Adblock Plus. Вы можете увидеть, как это влияет на скорость загрузки вашего сайта, когда реклама отключена.

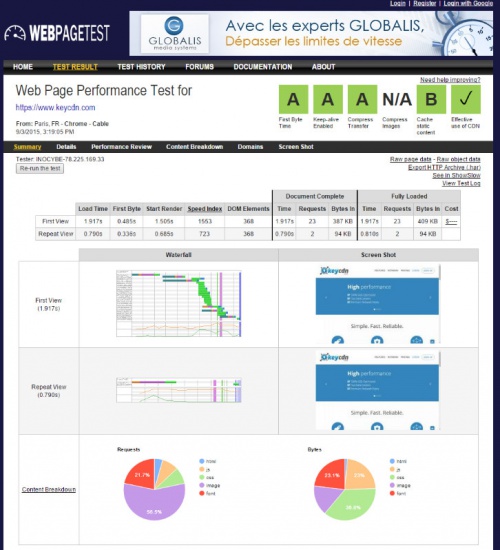
Как измерить скорость сайта с помощью webpagetest

Для тестирования можно выбрать более 40 мест и 25 браузеров (включая мобильные). Инструмент выставляет оценки от F до A на основе ряда тестов производительности, включая FTTB, сжатие, временное хранение и эффективное использование CDNS. Итоговый отчет состоит из шести разделов, включая общую оценку, подробную информацию, сводку производительности, проблемы с загрузкой контента и скриншоты.
Эта служба помогает диагностировать задержки, возникающие во время первоначального поиска DNS (как описано выше). WebPageTest также включает более продвинутые функции, такие как запись видео, отключение JavaScript и игнорирование сертификатов.

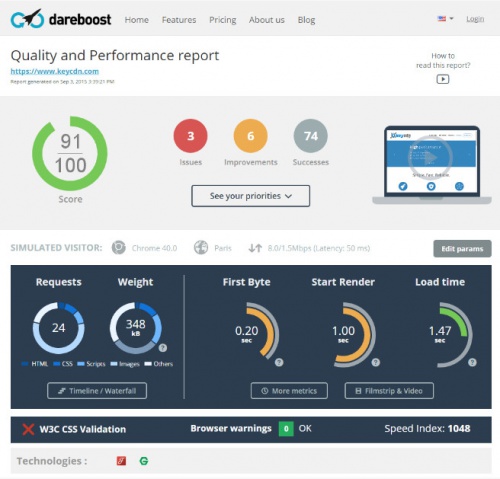
Как проверить скорость сайта онлайн с помощью DareBoost

Инструмент учитывает более 100 опорных точек для разрешения скорости. Общая оценка варьируется в диапазоне 1-100, позволяя сравнить показатели веб-сайта на стационарных и мобильных устройствах, Firefox и Chrome для пяти различных географических регионов.
Всего отчетов в приоритете. Используя бесплатную учетную запись, вы также можете экспортировать экспозиции в формат PDF и сравнивать показатели вашего сайта с другими ресурсами. Инструмент содержит полный перечень информации и примеров для каждого из 100 различных эталонных критериев. Помимо оценки скорости сайта, отчет также включает рекомендации по SEO, доступности и качеству кода.

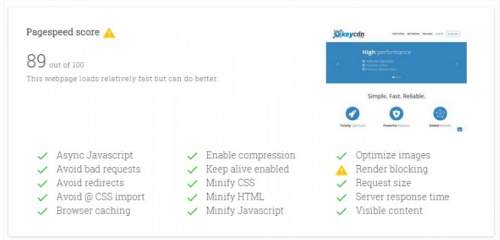
Как Varvy PagesSpeed Optimisation измеряет скорость загрузки сайта

Отчеты, предоставляемые этой услугой, разделены на пять модулей, включая ресурсы, анализ CSS, анализ JavaScript, скорость сайта и идентифицированные услуги.
Служба предоставляет документацию и рекомендации по улучшению вашего сайта путем оптимизации процессов эффективности, таких как использование временного хранилища в браузере и замедление загрузки JavaScript.


Проверьте скорость загрузки страниц с помощью UpTrend

Для тестирования скорости сайта предусмотрено более 35 географических точек. Представленный отчет состоит из двух разделов: процесс загрузки и отраслевой анализ. Раздел 'Группы разделов' содержит собственную информацию для категоризации ресурсов в соответствии с различными источниками. Собственность, статистика, CDN, социальные сети, реклама:.

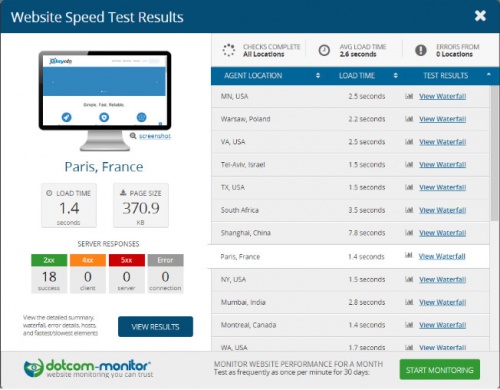
Проверка скорости сайта с помощью dotcom-monitor

Он предлагает 23 различных географических местоположения и семь пробных браузеров. Уникальной особенностью инструмента является возможность запуска всех географических тестов и просмотра отчетов по каждому тесту отдельно.
Общая оценка скорости загрузки сайта разделена на пять разделов, включая данные о производительности, диаграмму процесса загрузки (разрешение), гостеприимство и ошибки.

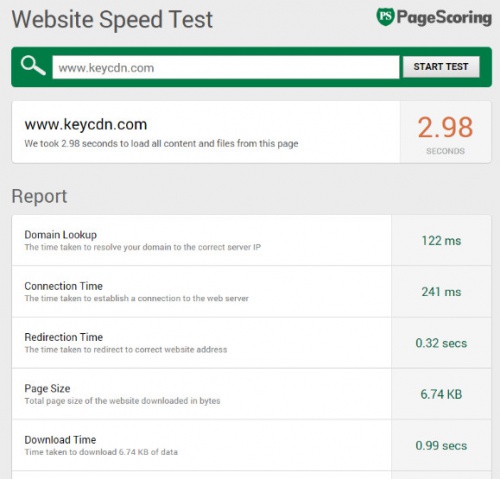
Нагрузочное тестирование сайта с помощью PageScoring

Предоставляет простые и понятные отчеты о производительности. Отображает:.
- Поиск доменов,.
- Время подключения,.
- времена переадресации
- размер страницы, и
- Время загрузки.
Затем вы можете посмотреть, сколько времени ушло на загрузку отдельных элементов на страницу.

Инструмент желтой лаборатории.

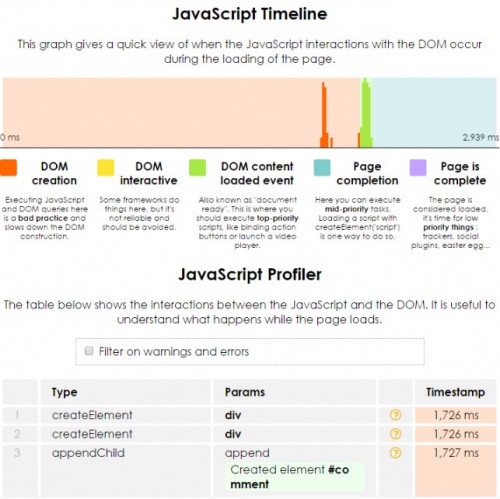
Это новый инструмент для контроля скорости и качества окончания нагрузки. Инструмент yellow lab предоставляет много полезной информации и содержит уникальные функции, которых нет у других инструментов. Например, он отслеживает, как JavaScript взаимодействует с DOM при загрузке страниц.
Сайты получают краткую оценку на основе следующих критериев
- Вес страницы
- вопросы, то
- DOM,.
- Базовый Javascript, a
- Некачественные CSS стили,.
- конфигурация сервера.
JavaScript-график показывает фактическое взаимодействие DOM во время загрузки страницы.

Инструменты разработчика Google Chrome

Это очень полезный инструмент для проверки скорости сайта. Его можно запустить в Google Chrome с помощью ярлыков.
- Windows: F12 или Ctrl + Shift + I , или
- Mac: Cmd + Opt + I .
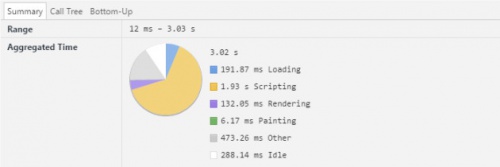
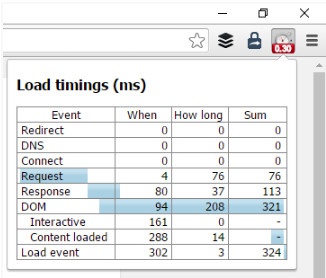
Последнее обновление инструмента разработки добавляет обзорную таблицу к диаграмме процесса загрузки. Это позволит вам увидеть, какие элементы загружаются дольше всего. Чтобы просмотреть эту информацию, щелкните в окне Timeline и нажмите Ctrl + R (Cmd + R), чтобы обновить страницу. Затем нажмите Обзор и панель Обзор.

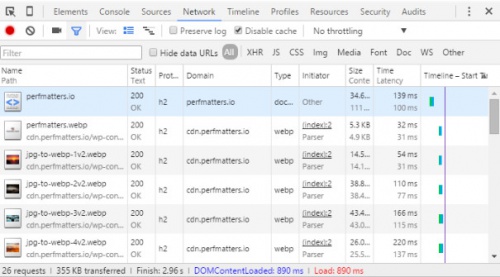
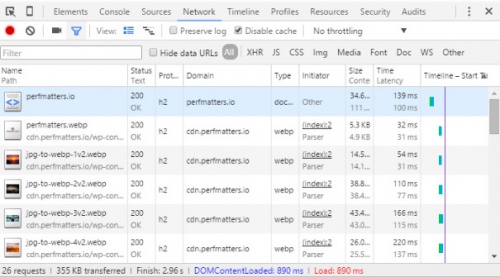
В инструментах разработки можно увидеть точное время загрузки содержимого DOM и общее время загрузки. Чтобы просмотреть эту информацию, щелкните панель Сеть, нажмите Показать обзор и нажмите Ctrl + R, чтобы обновить страницу. Синяя линия показывает время загрузки содержимого DOM, а красная линия — общее время загрузки. Как правило, все, что находится слева от синей линии или по касательной к ней, является блокирующим элементом DOM (блокирующим вывод ресурсом).

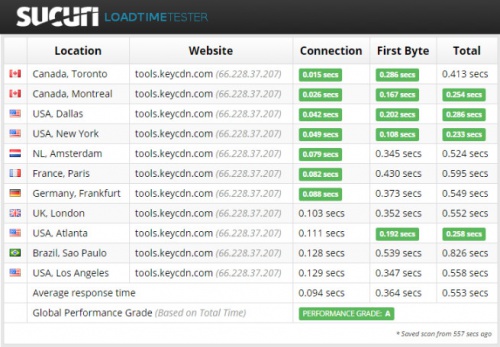
Тестер времени загрузки Sucuri

Этот инструмент дает полную оценку работы по шкале от A до F. Тест измеряет время, необходимое для полной загрузки веб-сайта или страницы. Параметр 'время до первого байта' указывает, сколько времени требуется странице для начала обработки.

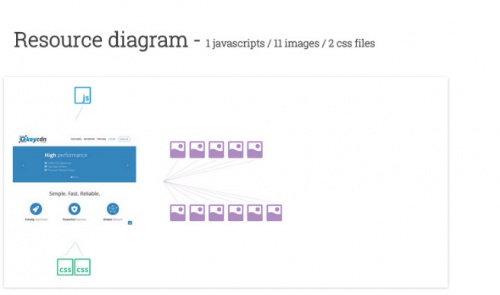
Pagelocity.

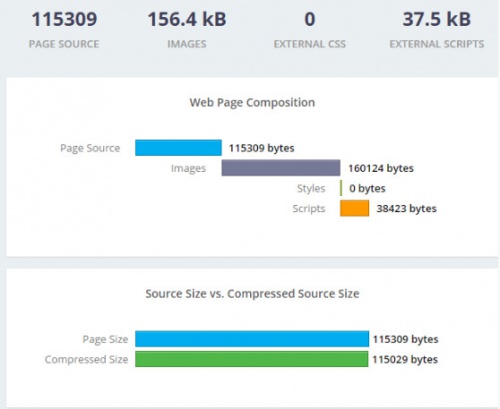
Инструмент Website Loading Speed оценивает ресурсы по 100-балльной шкале, включающей такие параметры, как социальные функции, SEO, ресурсы и код. Вы также можете отслеживать сайты конкурентов. Дополнительные функции доступны при создании бесплатной учетной записи.
Инструмент показывает, работает ли сайт через HTTPS, каково значение TTFB и графически отображает время загрузки элементов DOM.

Используя представление ресурсов, вы можете быстро увидеть, какие элементы составляют вес всей страницы. Следующий тестовый скриншот показывает, что объем образа более чем в четыре раза превышает объем внешнего сценария.

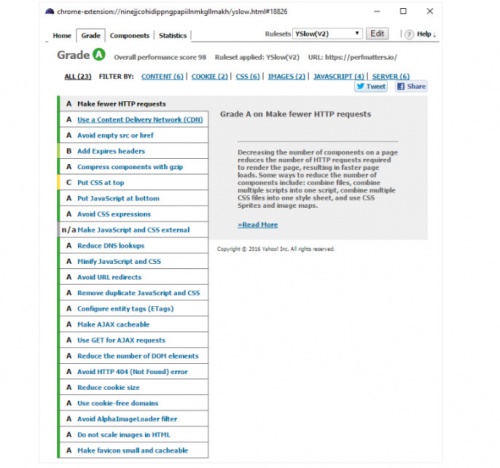
YSlow.

YSlow выполняет проверку скорости вашего сайта в три этапа
- Просканируйте DOM, чтобы найти все элементы (изображения, скрипты и т.д.).
- Получение информации о размере каждого элемента (Gzip, несвязанные заголовки и т.д.).
- Получите данные и дайте оценку для каждого правила.
Как показано в тестовом примере ниже, YSlow работает с 23 различными правилами. Вы можете использовать бесплатное расширение Chrome или получить результаты YSlow от GTMetrix.

Проверка скорости сайта с помощью расширений для браузера Google Chrome
Существует ряд бесплатных расширений для Google Chrome, которые можно использовать для проверки скорости веб-сайтов.
Некоторые из них перечислены ниже.

- Время загрузки страницы ,
- app.telemetry Мониторинг скорости страницы ,
- Аналитик производительности ,
- Нагрузочное тестирование LoadFocus .
Тестирование скорости мобильных версий сайтов
Для этого можно использовать следующие инструменты.
- WebPageTest ,.
- GTMetrix ,.
- Deerboost ,.
- Dotcom Monitor.
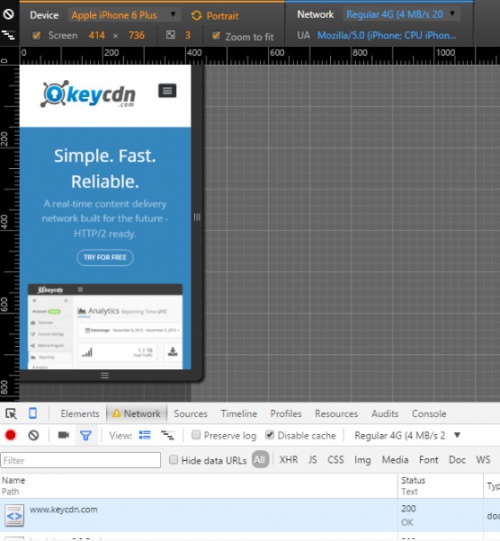
Еще один способ проверить скорость вашего сайта — использовать инструменты разработчика Chrome в режиме устройства. Чтобы войти в режим устройства, нажмите на значок телефона в Chrome DevTools или нажмите Ctrl + Shift + M ( Cmd + Shift + M ). Затем вы можете выбрать устройство, которое хотите эмулировать. Вы также можете изменить настройки сети, чтобы посмотреть, как веб-сайт отображается при подключении 2G или 4G.
Затем вы можете запустить тест скорости на вкладке Сеть.

Заключение
Существует множество инструментов для проверки скорости веб-сайта. Каждый из них имеет свои уникальные особенности. Очень полезно регулярно проверять свой сайт, устанавливать контрольные показатели и постепенно работать над их достижением.
Выявив проблемные зоны на своем сайте, вы можете приступить к их устранению.





